Helpful Links
- Tutorial: How to Setup Buttons, Alerts, Contact Form and More
- Video Tutorial: How to Setup Amazen Blogger Template?
How to Setup Products in Amazen?
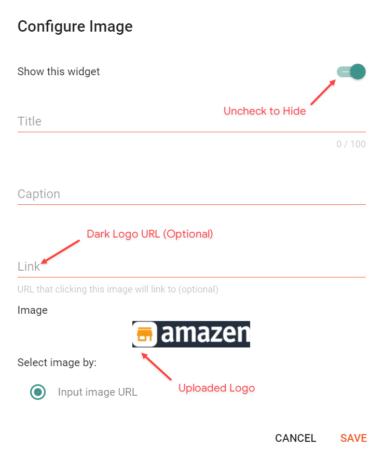
1. Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Image) gadget.
Example:

2. Header Menu
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
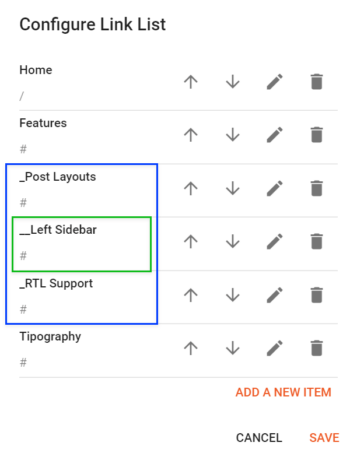
Default Link Example: Features
SubLink Level 1 Example: _Level 1 “Before the Title add 1 underscore”
SubLink Level 2 Example: __Level 2 “Before the Title add 2 underscore”
Example:

3. Header Bar
Access your blog Layout > and click on the Edit Icon > in the Header Bar gadgets.
3.1. Nav Links

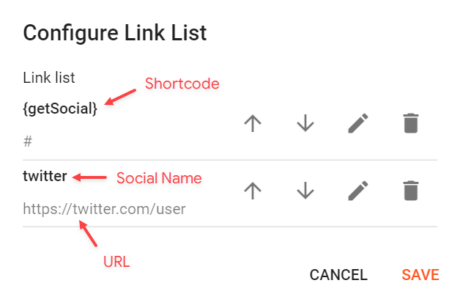
3.2. Social Links
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Shortcode: {getSocial}
Example:
![]()
4. Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Header ADS section.
Example:

5. Intro Section
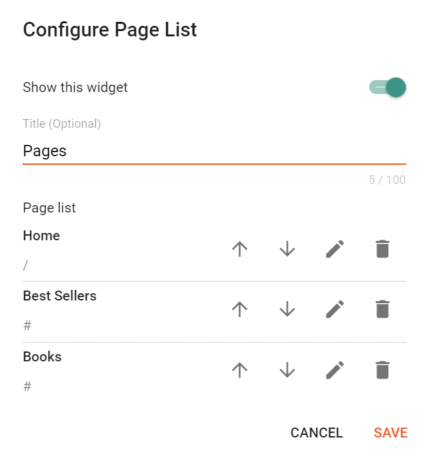
Access your blog Layout > and click on the Add a Gadget > Image > in the Intro Section section.
NOTE: Only first 5 gadgets will be displayed.
Gadget Settings:

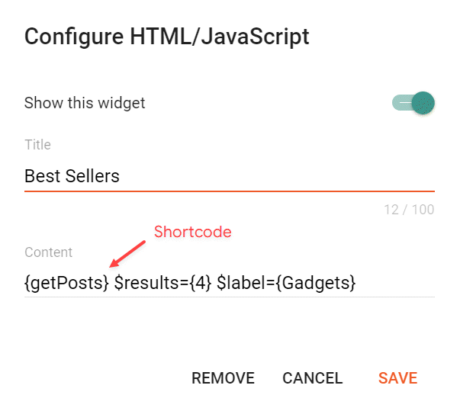
6. Product Section 1/2
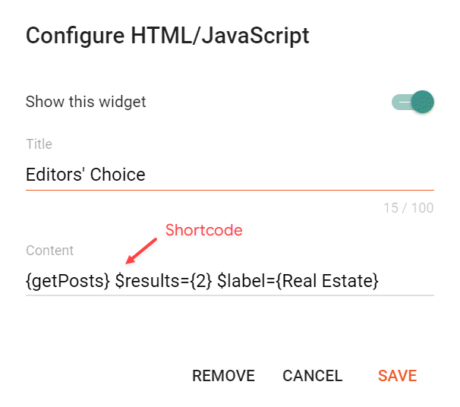
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Product Section 1 or Product Section 2.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label}
Label Options: Label Name or recent
What are Label Name?

Example:

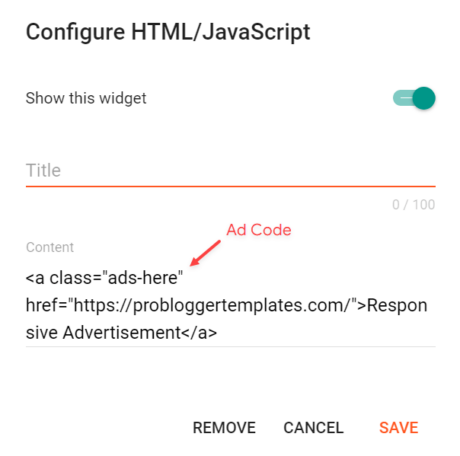
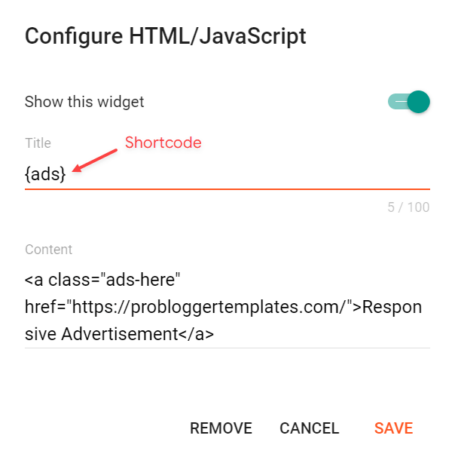
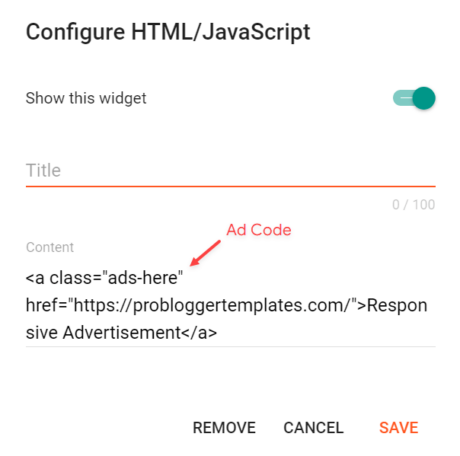
7. Ads Between Product Section Gadgets
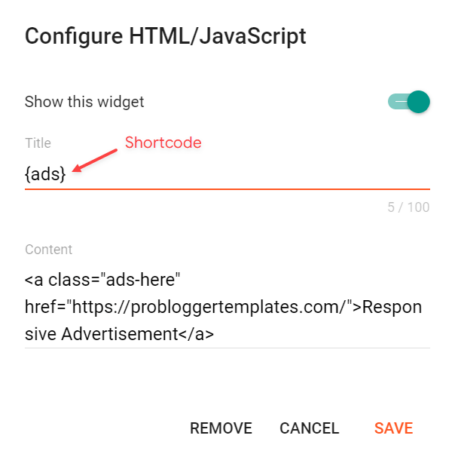
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or AdSense > in the Product Section 1 or Product Section 2.
Shortcode: {ads}
Shortcode is required for HTML/Javascript gadgets.
Example:

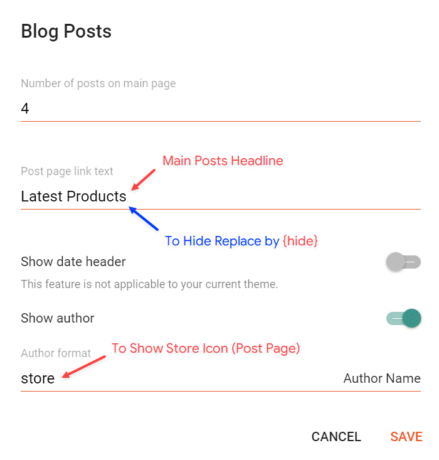
8. Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Example:

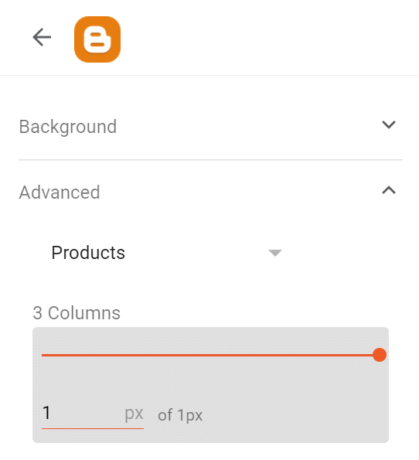
8.1. 3 Columns
To change the style of the main posts to grid, go to Theme > Customize > Advanced > Products > 3 Columns > and change the value to 1.

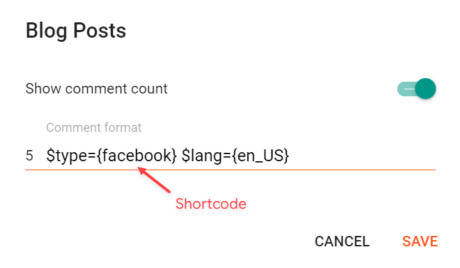
8.2. Comments Settings
The comment settings are intuitive like never seen before. The shortcodes should be added in > Layout > Blog Posts > Comment Format.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
Facebook Custom Language: $type={facebook} $lang={Language Code}
Facebook Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
Example:

9. Table of Contents
This function is available for posts and pages and can be added easily via shortcode.
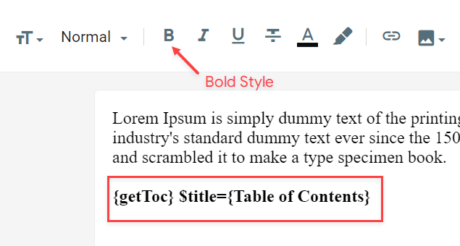
Shortcode: {getToc} $title={Table of Contents}
Example:

10. In-Article ADS on “Post Page”
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 and Post ADS 2.
Example:

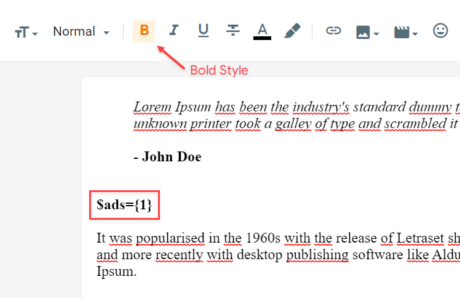
10.1. Move Ads to Inside The Post Content
ADS 1 Shortcode: $ads={1}
ADS 2 Shortcode: $ads={2}
Example:

11. Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
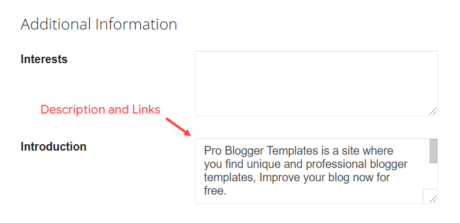
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/probloggertemplates">facebook</a>
Example:

12. Related Products
Access your blog Layout > and click on the Edit Icon > in the Related Products gadget.
Shortcode: $results={Number of Results}
Example:

13. Social Icons on Sidebar
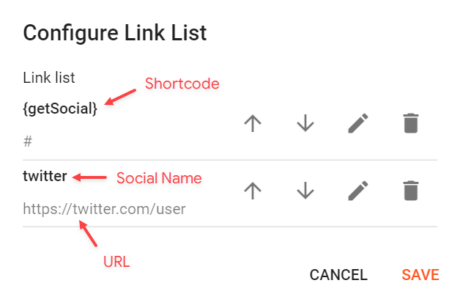
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Shortcode: {getSocial}
Example:

14. Product Gadget on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
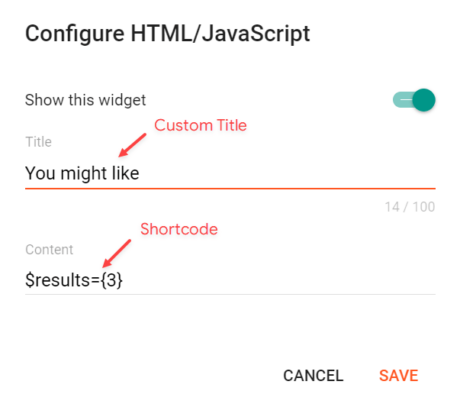
Shortcode: {getPosts} $results={Number of Results} $label={Your Label}
Posts Example:

15. Sidebar Ads
With this feature you will be able to display custom ads in the sidebar without the gadget style.
Shortcode: {ads}
Example:

16. Mailchimp Subscribe Form
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.
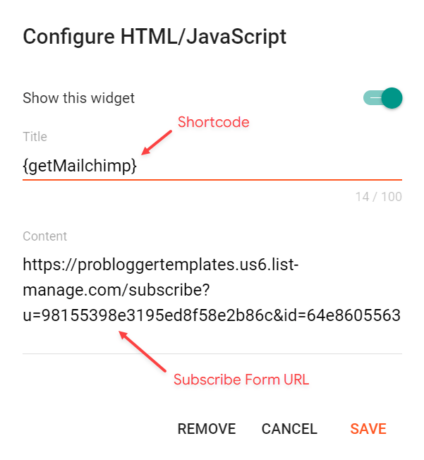
Shortcode: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Gadget Attributes: The $title={} and $text={} attributes are optional.
Example:

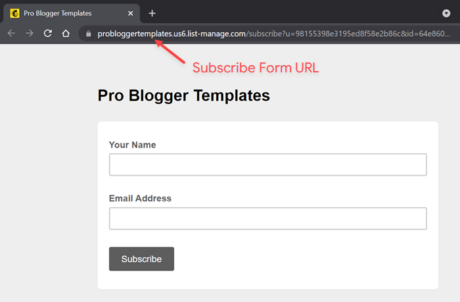
16.1. How to Get The Mailchimp Subscribe Form URL?
You can get the link easily by following the steps below.
A – Create a free account on Mailchimp – Create Now
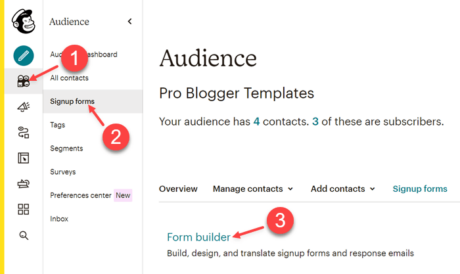
B – After creating your account go to Audience > Signup forms > Form builder.

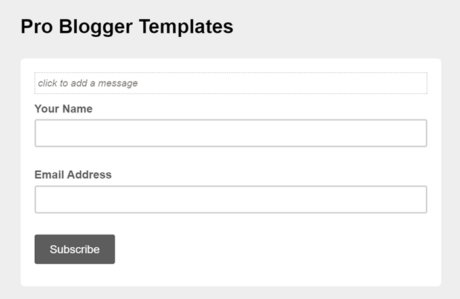
C – Create and customize your form according to your needs.

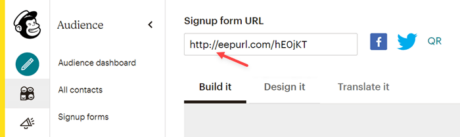
D – Copy and access the Signup form URL.

E – After the page loads, Copy the final Subscribe Form URL into your browser’s address bar.

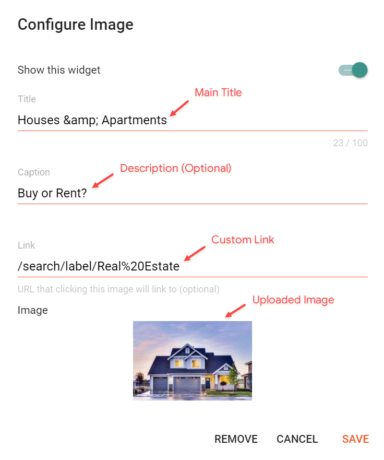
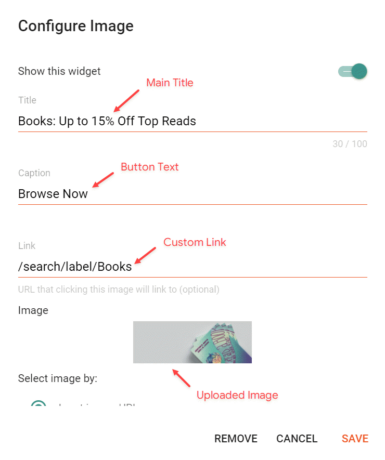
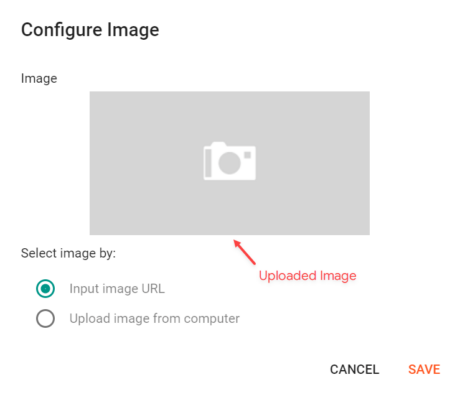
17. Footer ADS
Access your blog Layout > and click on the Add a Gadget > Image > in the Footer ADS section.
NOTE: Only first 2 gadgets will be displayed.
Gadget Settings:

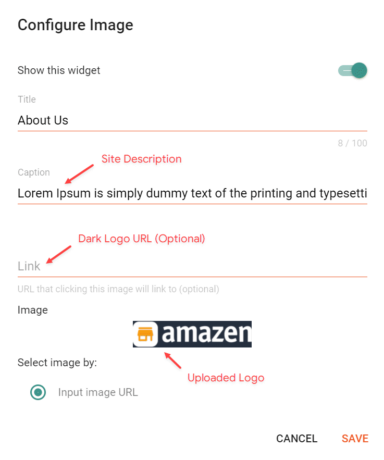
18. About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
18.1. About Us

18.2. Social Icons
Supported Icons: google, blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, threads, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Shortcode: {getSocial}
Example:

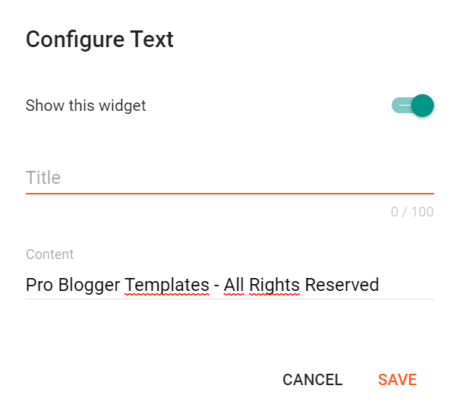
19. Footer Copyright
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
Example:

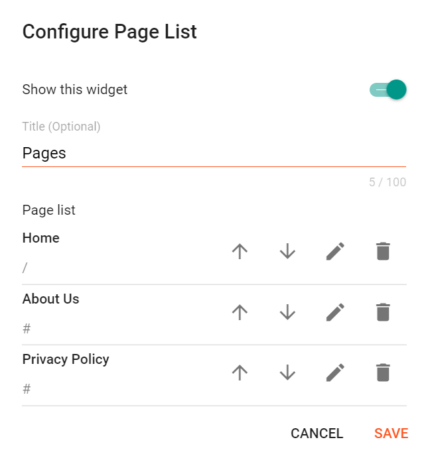
20. Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Example:

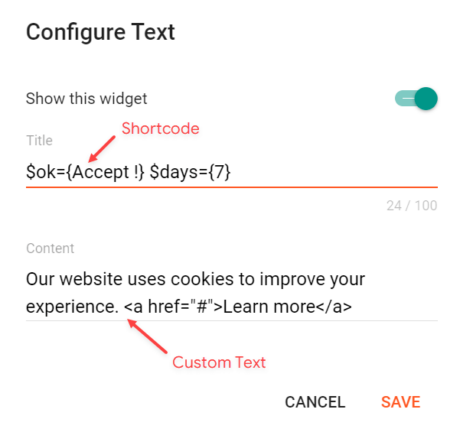
21. Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Example:

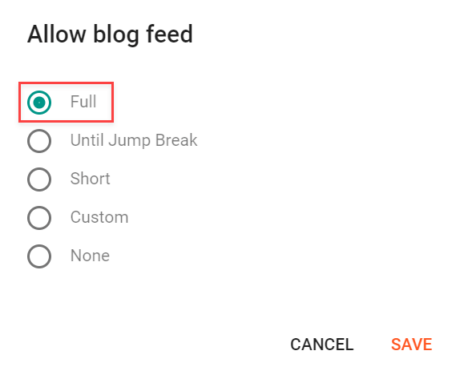
22. Site Feed
Access your blog Settings > and go to Site Feed > Allow Blog Feed.
Example:

23. Theme Options
23.1. Deafult Thumbnail
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Default Thumbnail gadget.
Example:

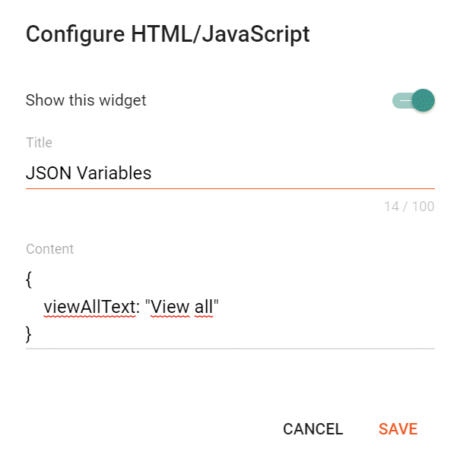
23.2. JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
viewAllText: "View all"
}viewAllText: default is View all
Example:

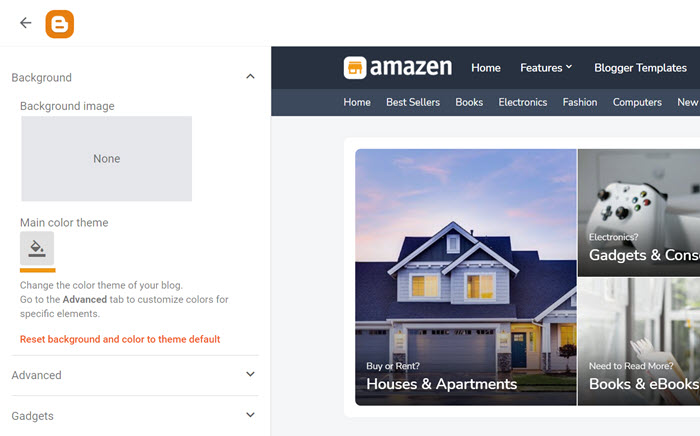
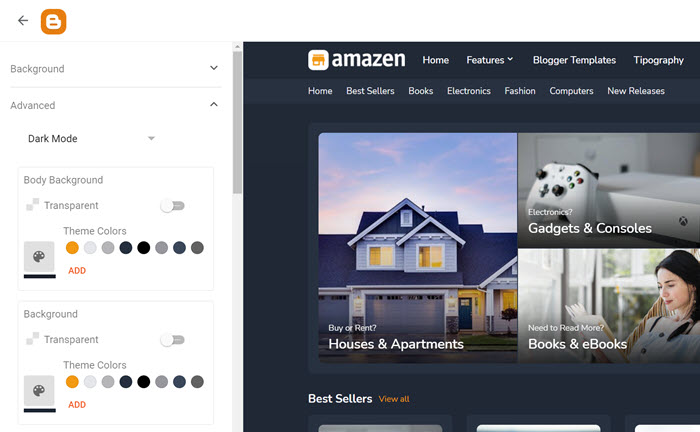
24. How to Customize Amazen Template?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available Options: Background, Theme Options, Widths, Fonts, Colors and more.

Custom Dark Mode: Now you can create your own Dark Mode.

25. Video Tutorial

The post shortcodes developed by Pro Blogger Templates team are available in all our blogger templates. These shortcodes allow you to add buttons, alerts, contact form, code box and even make simple adjustments to the layout in an easy and intuitive way.
1. How To Setup?
If you carefully follow all the steps below, you should have no difficulty using our shortcodes.
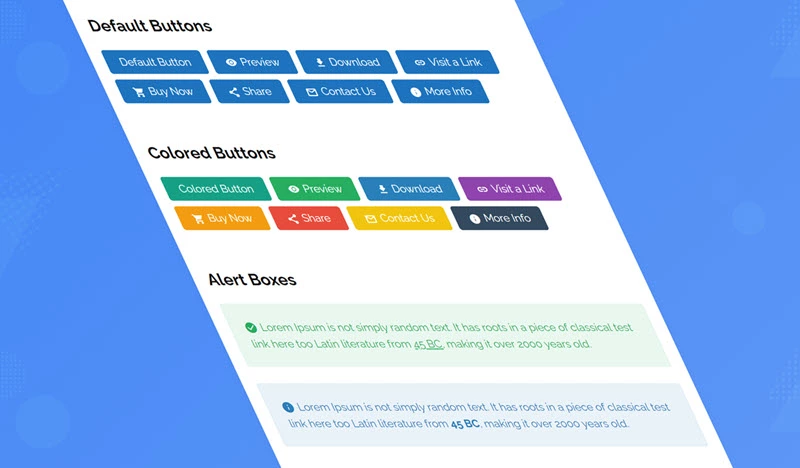
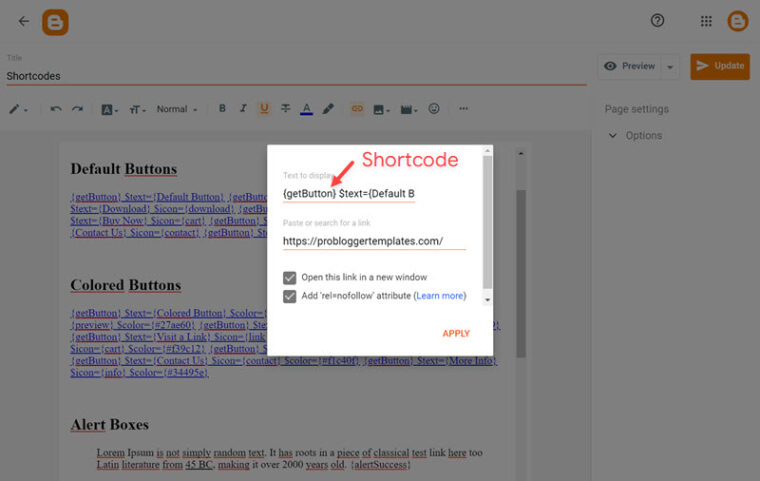
1.1. Post Buttons
Shortcode: {getButton} $text={Button Text} $icon={Icon Name} $color={Hex Color}
Available Icons: preview, download, link, cart, share, contact, info, paypal, whatsapp, gift
New Attributes: $size={Button Size} $info={Info Text}
Size Options: 1, 2
Note: In free versions, some features may not be available.
Example:

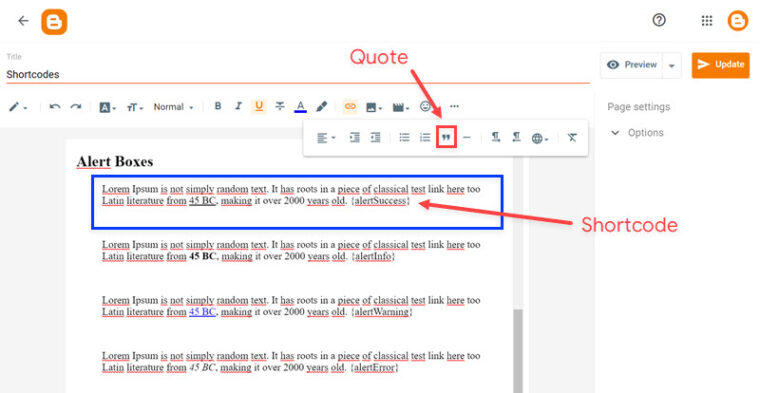
1.2. Alert Boxes
Shortcodes: {alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

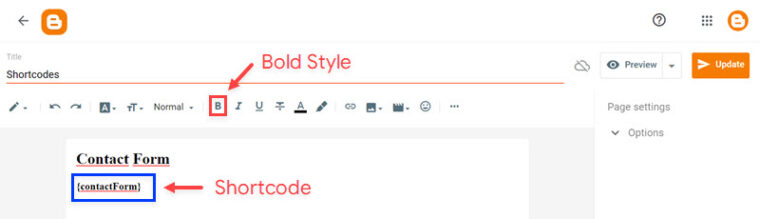
1.3. Contact Form
Shortcode: {contactForm}
Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

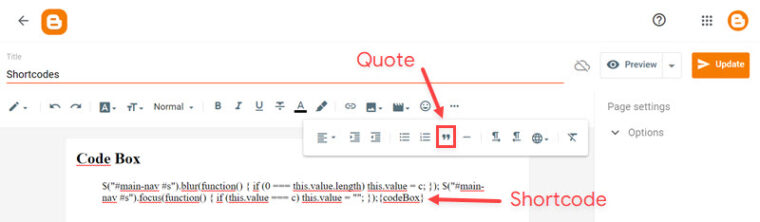
1.4. Code Box
Shortcode: {codeBox}
Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

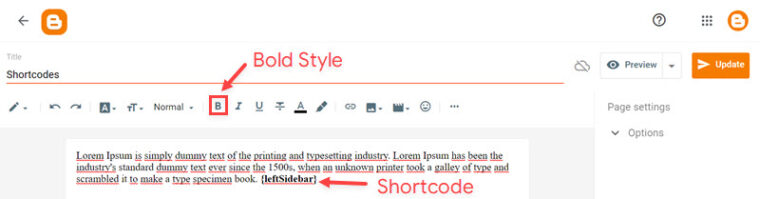
1.5. Post Layouts
Shortcodes: {fullWidth}, {leftSidebar}, {rightSidebar}
Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example: